우아한테크코스 테코톡
위니의 프론트엔드 개발자에게 UX란
카테고리 : 우아한테크코스 테코톡
위니의 프론트엔드 개발자에게 UX란
UI / UX 란?
- UI (User Interface)
- 다자인
- 사용자가 서비스를 사용할 때 마주하는 디자인
- EX) 폰트, 컬러, 간격, 레이아웃, 애니메이션 효과등
- 다자인
- UX (User Experience)
- 경험
- 서비스를 사용하는 사용자가 겪는 다양한 경험(감정)
- 목적
- 사용자가 편리하도록 UI를 디자인해서 더 나은 사용자의 경험을 제공하는 것
- 경험
- UI 디자인을 통해 만들어진 서비스를 사용하면서 느끼는 감정, 경험이 UX
- UI, UX 는 별개의 것이 아니다
UX를 왜 신경 써야 할 끼?
- 복잡해진 웹
- 복잡성이 늘어난 웹은 사용자가 느끼기엔 복잡하고 불편할 수 있다.
- 프론트엔드 채용 공고
- 프론트엔드 개발자에게도 UX를 고려하는 것은 중요하다.
UX 이야기
제이콥의 법칙
- 개념
- 사용자는 새로운 경험을 이해하기 위해 기존 경험을 활용한다.
- 사용자는 다른 웹사이트를 통해 축적된 경험을 바탕으로 디자인 관례에 대한 기대치를 형성하는 경향이 보인다.
- 사례
- 장바구니 위치
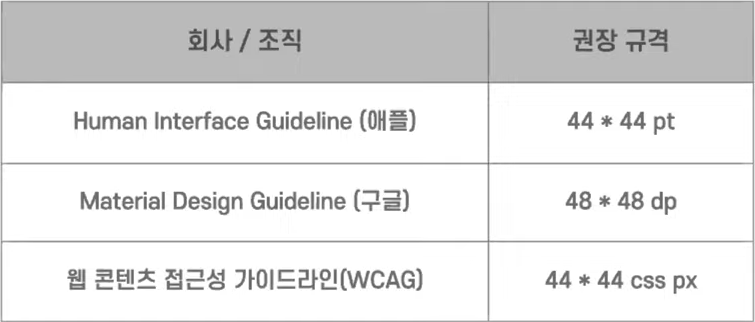
피츠의 법칙
- 개념
- 터치 대상의 크기는 사용자가 정확하게 선택할 수 있도록 충분히 커야하며, 터치 대상 사이에 충분한 거리를 확보해야한다.
- 터치 대상의 크기가 작으면 대상을 문제없이 선택했을 때조차 사용성이 떨어진다는 인상을 받게된다.

- 터치 대상의 크기는 사용자가 정확하게 선택할 수 있도록 충분히 커야하며, 터치 대상 사이에 충분한 거리를 확보해야한다.
- 사례
- input + label
- label 영역을 클릭해도 입력할 수 있다. 따라서 클릭 가능 영역이 확대되기 때문에 조준 정확도가 떨어져도 사용자는 입력에 집중할 수 있다.
- input + label
힉의 법칙
- 개념
- 의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다 (선택지 ↑ 결정하기까지 고민하는 시간 ↑)
- 의사 결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지의 개수를 최소호하자
- 사례
- 할머니 할아버지 리모컨
- 선택지가 적을수록, 사용성이 더 좋다
- 요즘 스마트 리모컨은 꼭 필요한 버튼만을 남기고 만들어진다.
- 할머니 할아버지 리모컨
피크엔드 법칙
- 개념
- 인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이있다.
- 따라서, 사용자 여정 중 가장 절정의 순간과 마지막 순간을 세심하게 신경쓰자
- 서비스가 사용자에게 가장 도움을 주는 순간, 가장 중요하게 여겨지는 순간, 가장 큰 즐거움을 주는 순간 등)
- 사람들은 긍정적인 순간보다 부정적인 순가을 더 생생하게 기억한다.
- 사례
- 부정적인 절정 (404 페이지)
- 404 페이지에 약간의 유머를 활용하여 오히려 더 즐거운 경험으로 바꿀 수 있는 기회로 삼을 수 있다.
- 404 페이지는 해당 페이지로의 접근이 사용자 잘못 때문인 것처럼 느껴지거나 서비스에 문제가 생긴 것처럼 보이지 않게 해야 한다.
- 부정적인 절정 (404 페이지)
폰 레스토프 효과
- 개념
- 비스한 사물이 여러개 있으면 그중에서 가장 차이가 나는 한가지만 기억할 가능성이 크다.
- 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 해라
- 단, 특정 요호를 강조할 때 색상에만 의존하면 색맹이나 저시력인 사용자가 배제된다는 사실을 유념해야 한다.
- 색상 대비를 확실하게 준다.
- 비스한 사물이 여러개 있으면 그중에서 가장 차이가 나는 한가지만 기억할 가능성이 크다.
도허티 임계
- 개념
- 시스템의 반응 속도는 전체 사용자 경험을 좌우하는 중요한 요소이다.
- 처리 시간이 도허티 임계가 규정한 시간 (0.4초) 보다 더 많이 걸려도 개선할 방버이 없을 때?
- 필요한 프로세싱이 수행되는 동안, 사용자에게 처리 시간에 관한 시각적인 피드백을 주면 좋다.
- 피드백을 받으면 사용자는 대기시간에 더 관대해지고, 실제 웹이 더 빠르게 작동한다고 느낀다.
- 필요한 프로세싱이 수행되는 동안, 사용자에게 처리 시간에 관한 시각적인 피드백을 주면 좋다.
- 사례
- skeleton screen (뼈대 화면)
- 뼈대 화면이 텍스트, 이미자가 로딩되며서 차츰 채워지면, 사용자는 느려도 기다린다는 느낌이 덜해서 속도와 반응성이 실제보다 더 낫다고 인지한다.
- 브러업 이미지
- 이미자가 웹 로딩 시간을 지나치게 증가시키는 주범
- 이미지 블러 처리
- 표시할 이미지 로딩이 완료되면 실제 이미지 표시
- 빠른 로딩 보장
- 프로그레스바
- 작업 처리에 따른 대기 시간의 회피하는 것이 불가능하다면 시각적 피드백을 제공하는 것이 좋다.
- 진행 표시줄 애니메이션에 관심이 집중되어 기다린다는 느낌을 줄여준다.
- 요청한 작업이 처리되고 있다는 사실을 분명히 알 수 있다.
- skeleton screen (뼈대 화면)
- 모든 상황에서 로딩이 빠른것이 좋은것은 아니다.
- 사용자 기대보다 반응이 너무 빠를경우?
- 변화가 너무 빨리 일어나면 사용자가 눈치조차 채지 못할 수 있다.
- 오히려 신뢰도가 떨어질 수 있다.
- 작업이 훨씬 빨리 완료되더라도 의도적으로 작업 완료를 늦게 알리는 것이 신뢰를 형성하는 데 도움이 되기도 한다.
- 사례) 페이스북 보안 점검 프로세스
- 사용자 기대보다 반응이 너무 빠를경우?
마무리
- 결국 프론트엔드 개발자가 사용성을 높을 수 있는 가장 확실한 방법은 성능 최적화
- pinterest는 서비스 이용 고객 중 단 1%만 가입을 했을 만큼, 굉장히 느린 속도로 사용자들을 답답하게 했다.
- 원인은 로딩 시간! 성능 개선 전 핀터레스트 웹 로딩 시간은 23초였다.
- 이를 인지한 피터레스트는 3개월 동안 로딩 성능 최적화 작업을 진행했고 결과적으로 사업 지표 개선을 이뤄낼 수 있었다.
- 성능 최적화가 곧, 확실한 사용성 개선이다.
